Épisode 1 - Tu vas baliser !
On a vu la balise paragraphe :
<p>Je suis un paragraphe</p>
Mais aussi la balise <strong> qui sert à mettre en avant un contenu :
<strong>C'est du costaud 💪</strong>
On a abordé la notion de inline et block avec les balise <span> et <div> :
<div>Je prends toute la largeur de mon parent car J'AI DES CHOSES À DIRE !</div>
<span>Je m'adapte à la taille de mon contenu</span>
<span>Bah moi aussi !</span>
Last but not least, un petit retour à la ligne grâce à la balise <br> :
<!-- C'est un peu comme saute-mouton, mais sans les moutons -->
<span>Résiste !</span>
<br>
<span>Prouve que tu existe !</span>
<!-- Au fait, je suis un commentaire qui ne s'affichera pas sur la page ! -->
Épisode 2 - La classe à Dallas
Les classes CSS servent à styliser les balise HTML. Le code CSS s'écrit la plus part du temps dans un fichier .css distinct qu'il faut lier au fichier .html avec une balise <link> dans le <head> :
<html>
<head>
<title>Le titre de ma page</title>
<!-- Ici je dis à ma page HTML ou trouver le fichier .css -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- Le corps de ma page -->
</body>
</html>
Pour avoir la classe, il nous faut un attribut class :
<div class="fond-noir">Je n'ai pas mauvais fond...</div>
...mais il nous faut également du code CSS à appliquer sur cette balise :
/* ça, c'est un commentaire */
.fond-noir {
background: #000;
}
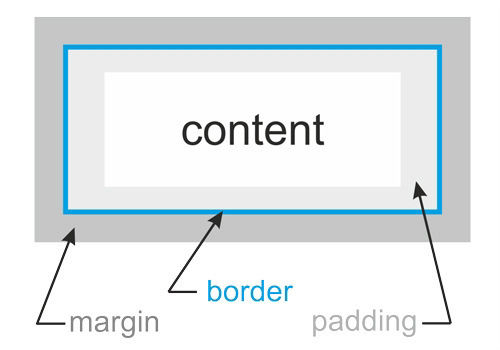
Pour être à l'aise il faut prendre de la marge ! Petit rappel sur le padding et le margin :

<div class="marge">Je me suis toujours sentie en marge de la société...</div>
.marge {
margin: 10px; /* marges externes */
padding: 15px; /* marges internes */
}
Si besoin on peut également régler chacun des espacements (margin ou padding) de manière indépendante :
.marge-separees {
margin-top: 10px; /* 10 pixels en haut */
margin-bottom: 20px; /* 20 pixels en bas */
margin-left: 30px; /* 30 pixels à gauche */
margin-right: 25px; /* 25 pixels à droite */
}
Épisode 3 - Émile et Images
La manière la plus simple d'insérer une image dans une page HTML est d'utiliser la balise <img>. On renseigne alors l'url de l'image à travers l'attribut src.
Comme la plupart des balises on peut lui appliquer des classes CSS afin de changer son style (eg. modifier sa taille, lui ajouter une bordure, etc.).
<img class="img-reponsive" src="http://www.sciences-po.asso.fr/images/upload/emile_5_webbd_couv.jpg" alt="Cette image est intéressante">
Note: Il est également important de renseigner l'attribut alt avec un texte descriptif afin d'offrir une alternative acceptable lorsque celle-ci ne peut pas se charger correctement (eg. sur une tablette de lecture pour aveugle).
Afin de rendre les images plus pratiques à manipuler en CSS on utilise généralement la classe suivante qui "standardise" le comportement des images :
.img-responsive {
max-width: 100%; /* l'image ne peut pas prendre plus de 100% de la largeur de sont parent */
height: auto; /* hauteur calculé automatiquement */
display: block; /* force l'image a se comporter comme un élément block */
}
Il est également possible d'utiliser les images comme fond d'une balise. Pour cela on utilisera une classe CSS et l'attribut background :
<div class="image-fond">Ce n'est pas le fond du sujet Terrance !</div>
.image-fond {
background: url('https://i.ytimg.com/vi/NuAGCdz2qDo/hqdefault.jpg');
}
Épisode 4 - Mais que fait la police ?
Il est possible de personnaliser la police utilisée dans une balise HTML grâce à l'attribute CSS font-family. Par exemple, on peut utiliser la police Arial de cette manière :
<div class="arielle">Je viens d’avoir seize ans, je ne suis plus une petite fille !</div>
.arielle {
font-family: Arial;
}
Cependant, dans l'état il n'est possible d'utiliser uniquement les police installée sur l'ordinateur de l'utilisateur. Or, celui-ci n'en possède généralement que très peu (les polices système). De plus, celles-ci varient forcement entre les différents systèmes d'exploitation (Windows, OSX, Linux, etc.). C'est pourquoi il est souvent plus sûr d'utiliser des polices externes. Le plus simple reste d'utiliser Google Font (ou un service similaire) qui propose un grand nombre de polices gratuitement.
Pour cela on doit généralement intégrer une balise <link> supplémentaire dans le <head> avant de pouvoir utiliser la dite police. Voici un exemple avec le Roboto :
<!-- Ceci est à placer dans le <head> -->
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
.police-personne-ne-bouge {
font-family: 'Roboto';
}
Note: Malheureusement, Comic Sans fait partie des polices système...
Épisode 5 - Le responsive 1/3 nan mais allo quoi ?!
Tout d'abord, afin d'éviter les complications, il est important de fixer l'échelle de rendu dans les navigateur moderne.
Pour cela on utilise la balise <meta> suivante :
<!-- Ceci est à placer dans le <head> -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Une fois ce correctif appliqué nous pouvons commencer à penser responsive. Historiquement le responsive est basé sur les valeurs de tailles relatives (eg. les pourcentages). En dimentionant les objets sous à l'aide de pourcentages on peut facilement adapter la taille du contenu suivant la taille de l'écran.
Dans le chapite 3 nous avons utilisé la classe CSS .img-responsive qui a pour principal objectif de limiter la taille de l'image en largeur à 100% de sa taille maximale. La taille verticale est quant à elle calculée automatiquement. Ceci à pour effet d'adapter l'image à la largeur de la page tant que celle-ci (l'image) est plus grande que son conteneur (la page). Dans le cas contraire, l'image ayant atteint sa taille maximale, ne "grandira" plus.
En utilisant ce même concept nous pouvons créer des colonnes de tailles relatives. Cette méthode est quelque peu dépassée (cf. flex et grid, dans le prochain chapitre), mais permet de bien cerner les concepts de block, inline et surtout inline-block.
Dans l'exemple suivant nous créons deux <div> de hauteur 200px et de largeur 50%. Ainsi, chaque colonne occupe la moitiée de l'espace disponible dans le parent. Notons que nous avons également modifié l'attribut display afin de permettre à nos deux <div> de se trouver côte à côte. Sans cela, le comportement par défaut (eg. block) aurai forcé le retour à la ligne après la première boite. Nous ne pouvons pas non plus utiliser inline, car ce comportement ne permet pas de définir une hauteur spécifique. Il nous faut donc utiliser inline-block qui cumule les deux comportements : définir une hauteur personnalisée et placer les boites sur la même ligne (tant que faire se peut).
<!-- attention à ne pas laisser d'espace entre les div -->
<div class="column">Colonne de gauche</div><div class="column">Colonne de droite</div>
.column {
display: inline-block;
height: 200px;
width: 50%;
}
Épisode 6 - Le responsive 2/3
Les dimensions relatives ne sont pas le seul outil du Responsive Web Design (RWD). Les Media Queries sont un outil très utile pour modifier le contenu suivant différents critères.
Nous pouvons par exemple reprendre le cas précédent pour lui appliquer un traitement spécifique sur mobile.
Le code suivant permet de retrouver le comportement classique des <div> sur un terminal mobile.
/* D'abord, on définit un cas général... */
.column {
display: inline-block;
height: 200px;
width: 50%;
}
/* ...puis on applique une règle spécifique pour tous
les écrans qui ont une taille maximale de 768px */
@media only screen and (max-width: 768px) {
.column {
display: block;
width: 100%;
}
}
Il est possible de faire tout un tas de choses dans les Media Query, comme masquer une image sur mobile, afficher un menu spécifique, etc.
Épisode 7 - Le responsive 3/3 réflexe !
Comme énoncé durant l'épisode 5, il existe aujourd'hui des techniques modernes permetant d'intégrer plus proprement les différents agencements. Pour le dernier opus de notre épopée responsive nous allons aborder Flexbox.
Flexbox permet de définir des layouts "flexibles". Les possibilités sont nombreuses : alignement vertical, gestion des directions, grilles, alignement particulier d'un seul élément, etc.
Plus d'information sur FlexboxFlexbox repose sur le concept de "conteneur/éléments". Les éléments placés dans un conteneur flex vont avoir un comportement particulier.
Dans l'exemple suivant on définit deux colonnes comme durant l'épisode 5.
<!-- nul besoin de se soucier des d'espaces entre les div ! -->
<div class="container">
<div class="column">Colonne de gauche</div>
<div class="column">Colonne de droite</div>
</div>
.container {
display: flex;
flex-direction: row;
}
.column {
height: 200px;
}
Comme nous l'avons vu durant l'épisode 2 avec les marges, il est relativement facile de centre un élément horizontalement, mais dès qu'il est question de centrage vertical le sujet est plus épineux. Ce n'est (presque) plus le cas avec Flexbox !
Le code suivant permet de centrer verticalement et horizontalement un élément.
<div class="container">
<div class="square">Je suis un carré bleu centré ♥️</div>
</div>
.container {
display: flex;
height: 300px;
justify-content: center;
align-items: center;
}
.square {
height: 150px;
width: 150px;
background: #1e90ff;
color: #fff;
}