Laboratoire d'expérimentation et de recherche
Culture et pratiques techniques
Quelques balises de base
Les balises HTML (aussi appelées "tag") s'écrivent dans les fichier .html
La liste exhaustive de toutes les balises HTML existantes est disponible sur w3schools.com
<p>Je suis un paragraphe</p>
<strong>Je suis en exergue, car je suis IMPORTANT !</strong>
<!-- Je suis un commentaire invisible pour l'utilisateur final -->
<div>Je prends toute la largeur de mon parent car J'AI DES CHOSES À DIRE !</div>
<span>Je m'adapte à la taille de mon contenu, modestement</span>
Les classes CSS
Les classes CSS servent à styliser les balise HTML. Le code CSS s'écrit la plus part du temps dans un fichier .css distinct qu'il faut lier au fichier .html avec une balise <link> dans le <head> :
<html>
<head>
<title>Le titre de ma page</title>
<!-- Ici je dis à ma page HTML ou trouver le fichier .css -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- Le corps de ma page -->
</body>
</html>
Pour avoir la classe, il nous faut un attribut class :
<div class="fond-noir">Je n'ai pas mauvais fond...</div>
...mais il nous faut également du code CSS à appliquer sur cette balise :
/* ça, c'est un commentaire */
.fond-noir {
background: #000;
}
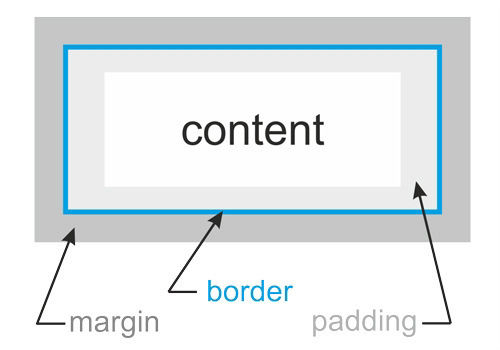
Pour être à l'aise il faut prendre de la marge ! Petit rappel sur le padding et le margin :

<div class="marge">Je me suis toujours sentie en marge de la société...</div>
.marge {
margin: 10px; /* marges externes */
padding: 15px; /* marges internes */
}
Si besoin on peut également régler chacun des espacements (margin ou padding) de manière indépendante :
.marge-separees {
margin-top: 10px; /* 10 pixels en haut */
margin-bottom: 20px; /* 20 pixels en bas */
margin-left: 30px; /* 30 pixels à gauche */
margin-right: 25px; /* 25 pixels à droite */
}
Les images
La manière la plus simple d'insérer une image dans une page HTML est d'utiliser la balise <img>. On renseigne alors l'url de l'image à travers l'attribut src.
Comme la plupart des balises on peut lui appliquer des classes CSS afin de changer son style (eg. modifier sa taille, lui ajouter une bordure, etc.).
<img class="img-reponsive" src="http://www.sciences-po.asso.fr/images/upload/emile_5_webbd_couv.jpg" alt="Cette image est intéressante">
Note: Il est également important de renseigner l'attribut alt avec un texte descriptif afin d'offrir une alternative acceptable lorsque celle-ci ne peut pas se charger correctement (eg. sur une tablette de lecture pour aveugle).
Afin de rendre les images plus pratiques à manipuler en CSS on utilise généralement la classe suivante qui "standardise" le comportement des images :
.img-responsive {
max-width: 100%; /* l'image ne peut pas prendre plus de 100% de la largeur de sont parent */
height: auto; /* hauteur calculé automatiquement */
display: block; /* force l'image a se comporter comme un élément block */
}
Il est également possible d'utiliser les images comme fond d'une balise. Pour cela on utilisera une classe CSS et l'attribut background :
<div class="image-fond">Ce n'est pas le fond du sujet Terrance !</div>
.image-fond {
background: url('https://i.ytimg.com/vi/NuAGCdz2qDo/hqdefault.jpg');
}
Plus d'information sur la propriété background
Les polices de caractères
Il est possible de personnaliser la police utilisée dans une balise HTML grâce à l'attribute CSS font-family. Par exemple, on peut utiliser la police Arial de cette manière :
<div class="arielle">Je viens d’avoir seize ans, je ne suis plus une petite fille !</div>
.arielle {
font-family: Arial;
}
Cependant, dans l'état il n'est possible d'utiliser uniquement les police installée sur l'ordinateur de l'utilisateur. Or, celui-ci n'en possède généralement que très peu (les polices système). De plus, celles-ci varient forcement entre les différents systèmes d'exploitation (Windows, OSX, Linux, etc.). C'est pourquoi il est souvent plus sûr d'utiliser des polices externes. Le plus simple reste d'utiliser Google Font (ou un service similaire) qui propose un grand nombre de polices gratuitement.
Pour cela on doit généralement intégrer une balise <link> supplémentaire dans le <head> avant de pouvoir utiliser la dite police. Voici un exemple avec le Roboto :
<!-- Ceci est à placer dans le <head> -->
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
.police-personne-ne-bouge {
font-family: 'Roboto';
}
Note: Malheureusement, Comic Sans fait partie des polices système...
Vous pouvez aussi utiliser une police depuis un fichier (TTF, OTF, WOFF, etc.). Pour cela il vous faut déclarer la police dans le CSS grace au mot clé @font-face :
@font-face {
font-family: 'Futura';
src: url(futura.woff);
}
Il suffit ensuite d'utiliser la nouvelle police, comme une police traditionnelle :
.back-to-the-future {
font-family: 'Futura';
}
@font-face permet également de définir différents fichiers pour différentes graisses, styles, etc.